How to Use Markdown on WordPress & Best WordPress Markdown Editor Options
Have you ever found yourself scratching your head, wondering how to use Markdown on WordPress? You’re not alone! Many people look for easy ways to make their blog posts look cooler and more professional without becoming coding wizards.
The WordPress block editor comes with basic Markdown support. But to use the full Markdown syntax, you need to enable a Markdown plugin like Jetpack or WP Githuber MD. These plugins allow for easy formatting of blog posts, including headings, lists, and links.
Whether you’re a blogger, a small business owner, or just someone looking to spruce up your posts, we’ve got your back. In this article, we’re diving into the world of Markdown to show you how it can make your WordPress experience smoother and your content more engaging. Let’s get started on this journey together and make your WordPress site stand out like never before!
☝️ Key Points at a Glance
- 📝 Markdown simplifies content creation on WordPress, offering a straightforward syntax for well-structured HTML, ideal for efficiency and collaboration.
- 🔌 Key WordPress Markdown plugins include Jetpack and WP Githuber MD, enhancing the writing experience with features like live previews and syntax highlighting.
- 🛠️ Tools like HTML to Markdown converters and editor plugins like Gutenberg, Jetpack, and WP Githuber MD support a seamless transition from traditional HTML, fostering a smoother and more engaging content creation process.
Why Markdown is a Game-Changer for Content Creators
Imagine slashing the time you spend formatting content, and instead, focusing on what you love—creating. Markdown is that game-changer for you, the content creator. It’s a simple syntax that transforms your writing into well-structured HTML without the hassle.
Efficiency is key when you’re juggling multiple projects, and Markdown’s straightforward approach means you can draft, edit, and publish content faster than ever. Here’s a quick list of why it’s a hit:
- Easy to learn and use
- Streamlines content editing and formatting
- Ideal for collaboration and version control
WordPress Markdown Editor Plugins
So you’ve decided to embrace the simplicity of Markdown for your WordPress site. Finding the right plugin can transform your writing experience, making it more efficient and enjoyable. With a plethora of options available, it’s crucial to sift through the noise and find the ones that truly stand out.
Does WordPress support Markdown?
Gutenberg Editor
- Features: Basic Markdown support, Content blocks for text, images, videos, and more, Top toolbar for easy access to tools, Sidebar for block and post settings, Drag-and-drop block rearrangement, Embedding content from external sources, Multi-column and grouped layouts
- Special: Quick Insert Blocks with “/”
- Price: Free (Part of WordPress)
Gutenberg, the block editor for WordPress, revolutionizes content creation by replacing the classic editor with a more intuitive, block-based interface. But the Markdown support is limited to headings and lists.
The WordPress block editor (Gutenberg) supports several Markdown features, including:
Headings
Using the # symbol followed by a space to insert headings. The number of # symbols you use determines the level of the heading:
#followed by a space inserts an H1 heading.##followed by a space inserts an H2 heading.###followed by a space inserts an H3 heading.- This pattern continues up to H6.
Lists
- For ordered lists, you can use
1.or1)followed by a space to start a numbered list. - For unordered lists, you can use
*or-followed by a space to start a bullet point list.
These Markdown shortcuts allow for quick formatting of text within the Gutenberg editor, making it easier to structure content without manually selecting options from the toolbar.
Jetpack

- Features: Write in plain-text Markdown syntax, Live preview, Supports footnotes, Enable for comments
- Special: Allows Markdown in comments
- Price: Included with Jetpack (Free version available)
Jetpack Markdown support enriches the WordPress editing experience by allowing users to write in plain-text Markdown syntax. This feature is easily enabled via the Jetpack settings in the WordPress dashboard, offering a more straightforward way to format text, create lists, headings, and more without the need to switch to a different editor or use HTML.
It’s particularly useful for those who prefer the simplicity and readability of Markdown for writing and editing posts and pages.
First, you need to activate the feature under Jetpack > Settings > Writing > Composing.
Pros
- Enables writing and editing in Markdown directly in the WordPress editor, streamlining the content creation process.
- Includes support for footnotes, enhancing the ability to reference and annotate content.
- Allows readers to use Markdown in comments, fostering richer and more structured discussions.
Cons
- Requires the Jetpack plugin, which may be considered bloated for users looking for a lightweight solution.
WP Githuber MD
- Features: Markdown editor, Live preview, Spell check, Support Gutenberg editor, Syntax highlighting, HTML-to-Markdown helper, Image copy & paste, Support for diagrams and charts
- Special: Live preview with Markdown editing
- Price: Free
WP Githuber MD is a comprehensive Markdown plugin for WordPress, offering a robust set of features for content creators who prefer using Markdown. It supports live previews of Markdown content, spell checking, and compatibility with Gutenberg editor and custom post types. The plugin offers syntax highlighting, HTML-to-Markdown conversion, and image copy & paste functionality, including support for uploading to Imgur.
Additionally, it comes with features for creating flow charts, sequence diagrams, and supports GitHub flavored Markdown task lists and extended Markdown. WP Githuber MD is designed to work seamlessly with WordPress, offering minimal impact on page speed and no additional PHP or JavaScript errors upon activation. It’s updated frequently, ensuring compatibility with the latest WordPress and PHP versions.
Pros
- Comprehensive Markdown support with a wide range of features for content creation and editing
- Live preview allows you to see how your content will look as you write
- Minimal impact on page speed and optimized for the latest WordPress and PHP versions
Cons
- As with any content creation tool, there’s a learning curve for those new to Markdown
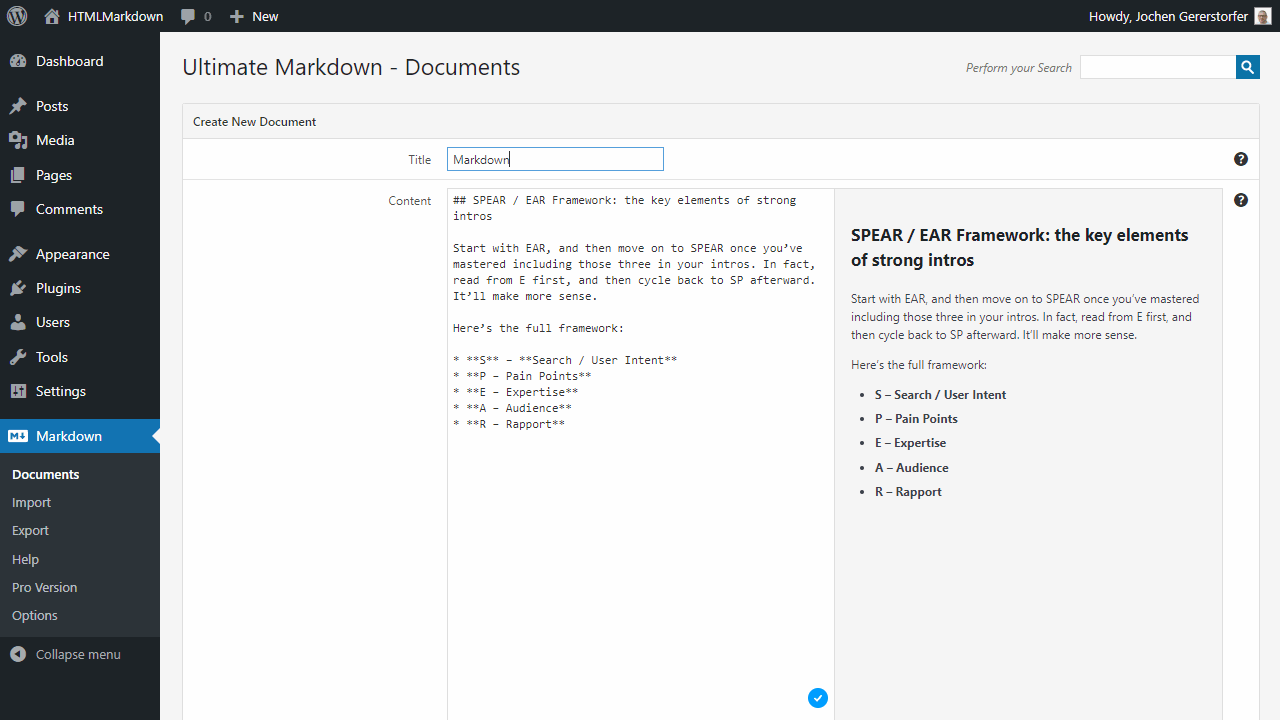
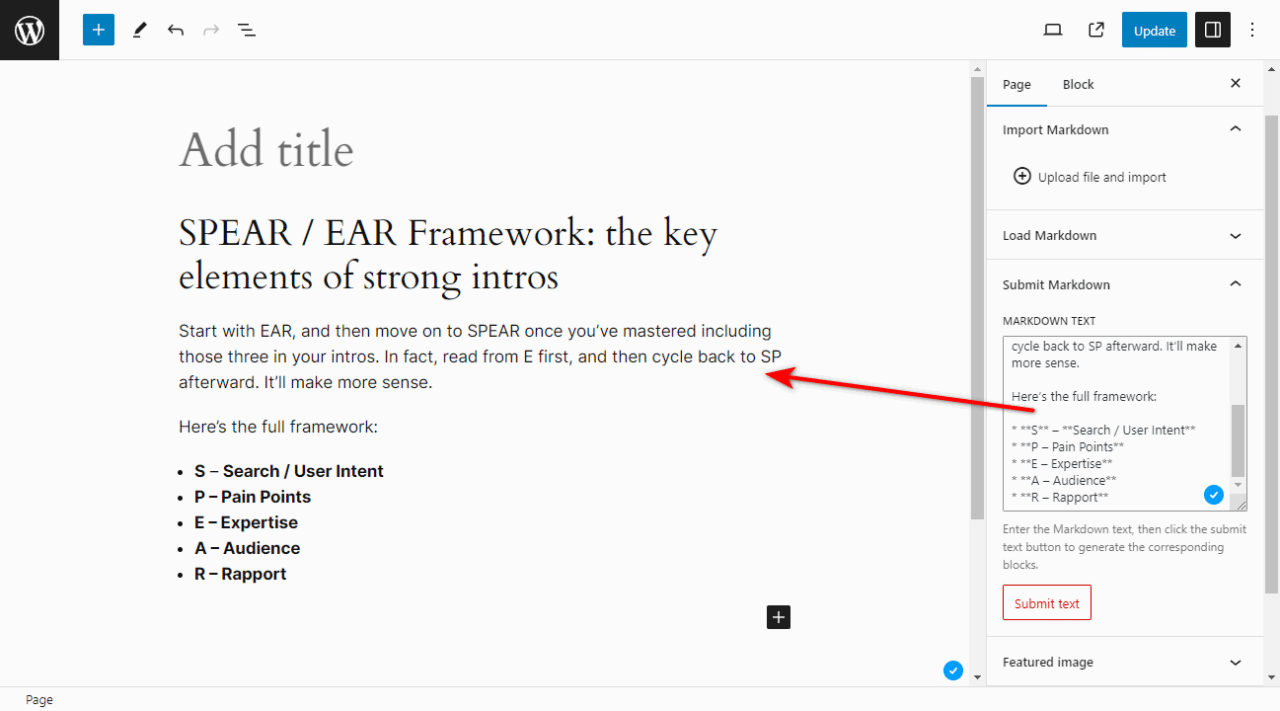
Ultimate Markdown


- Features: Create posts with Markdown, Instantly generate blocks from Markdown, Manage Markdown documents, Import and export Markdown files, Supports Front Matter
- Special: Dedicated Markdown editor with HTML preview
- Price: Free version available, Pro version starts at $39/year
Ultimate Markdown is a WordPress plugin designed to enhance the content creation experience using Markdown. It allows you to create, manage, and import/export Markdown documents directly within WordPress. The plugin supports Front Matter for configuring post settings and comes with a dedicated Markdown editor that includes an HTML preview feature. Additionally, it introduces several post sidebar sections for importing Markdown files and generating blocks from Markdown text.
Pros
- Facilitates the writing and management of Markdown documents within WordPress, providing a seamless integration for users familiar with Markdown syntax.
- The inclusion of Front Matter support enhances the flexibility in configuring post settings directly from Markdown files.
- Offers a dedicated Markdown editor with HTML preview, enhancing the user experience and accuracy of content creation.
Cons
- The plugin may not fully support third-party visual editors or the Classic Editor, limiting its functionality in certain WordPress setups.
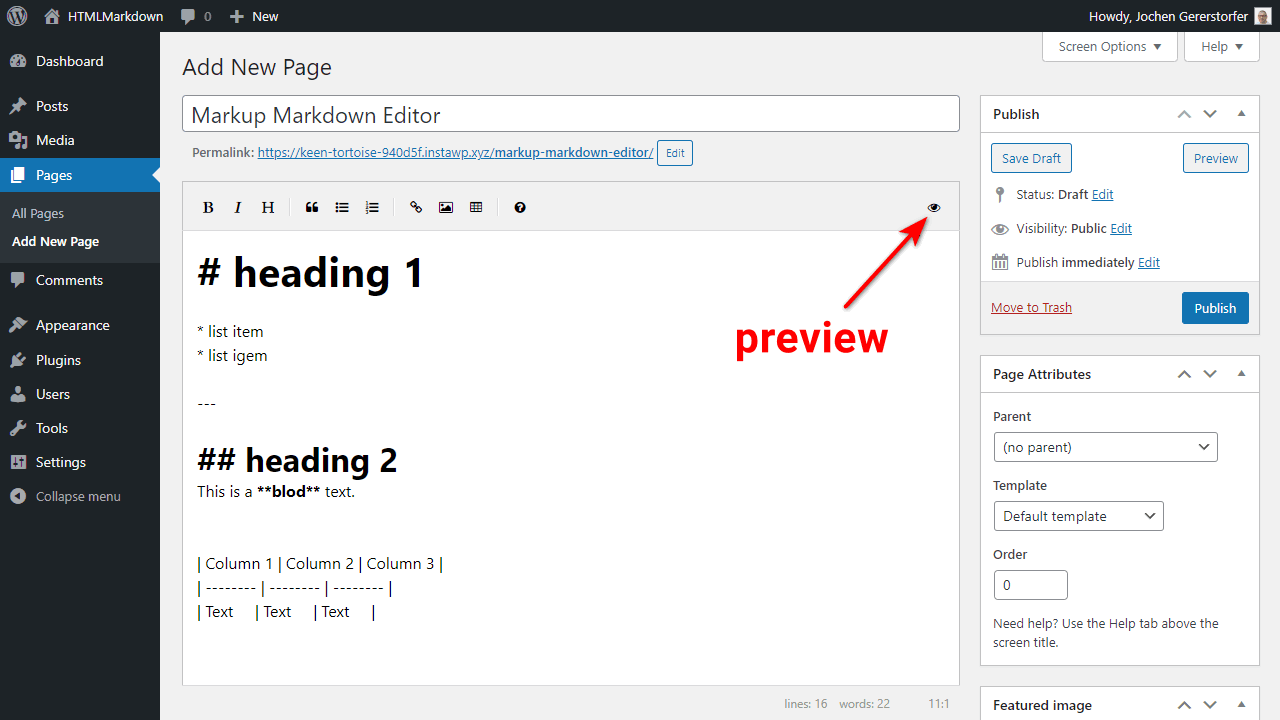
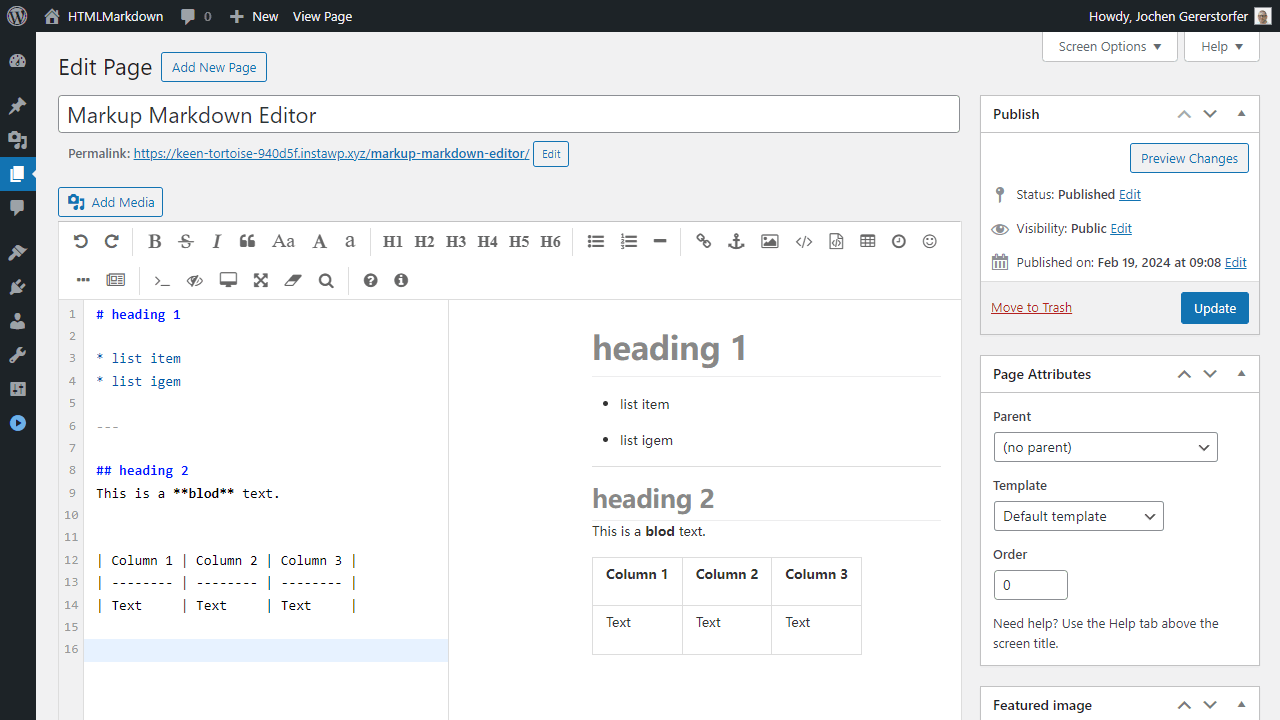
Markup Markdown

- Features: Replaces Gutenberg or TinyMCE with EasyMDE, Saves markdown in database, Renders via Parsedown, Sticky toolbar, Multilingual spell checking, Gallery shortcode support
- Special: Autoconvert YouTube & Vimeo links to iframes
- Price: Free
Markup Markdown is a WordPress plugin designed to enhance the blogging experience by integrating Markdown into the WordPress environment. It replaces the default Gutenberg block editor or the classic TinyMCE editor with EasyMDE, a markdown editor based on CodeMirror, ensuring a seamless writing and editing experience. The plugin saves content in Markdown format directly into the database and utilizes the Parsedown PHP library to render this content on the front end, supporting a range of functionalities from multimedia playlists to advanced custom fields.
Pros
- Enables markdown editing within WordPress, offering a straightforward and efficient way to write and manage content.
- Incorporates various features enhancing the content creation process, such as multilingual spell checking and support for gallery shortcodes.
- Facilitates the embedding of YouTube and Vimeo videos, adding dynamic content capabilities to posts effortlessly.
Cons
- Markdown syntax may require a learning curve for users unfamiliar with it.
- Switching back to other editors from Markdown might not render the content correctly without manual conversion.
WP Editor.md

- Features: Beautiful and practical Markdown document editor, Uses Markdown module from WordPress Jetpack for parsing and saving content
- Special: Integration with WordPress Jetpack module
- Price: Free
WP Editor.md is a WordPress plugin that provides a sleek and efficient Markdown document editor for your website. Leveraging the Markdown module from WordPress Jetpack, it ensures a seamless experience for writing, parsing, and saving content directly within WordPress. It’s designed to offer a more streamlined and code-free way of creating posts and pages, making it a valuable tool for bloggers, developers, and content creators who prefer Markdown over traditional WYSIWYG editors.
Pros
- Integrates seamlessly with WordPress Jetpack, enhancing its functionality.
- Offers a clean and user-friendly interface for Markdown editing.
- Free to use, making it accessible for personal and professional projects.
Cons
- Switching from Markdown to other editors may cause rendering issues without manual conversion.
EditorsKit
- Features: Markdown support for bold, italic, strikethrough, Enhanced Gutenberg editor experience, Block visibility management, Responsive text alignment
- Special: Markdown on-the-fly conversion
- Price: Free
EditorsKit is a plugin designed to enhance the Gutenberg editor in WordPress by providing additional functionality, including on-the-fly Markdown support. Starting from version 1.6, users can utilize Markdown syntax directly in the Gutenberg editor to format text as bold, italic, or strikethrough without needing to switch to a Markdown block. This feature simplifies the writing and editing process, allowing for a more efficient workflow. Additionally, EditorsKit offers features like block visibility management and responsive text alignment, making it a versatile tool for WordPress users seeking to improve their content creation experience.
Pros
- Simplifies the content creation process with Markdown support directly in the Gutenberg editor.
- Enhances the Gutenberg editor with additional features such as block visibility management and responsive text alignment.
- Free to use, making it accessible for all WordPress users.
Cons
- The focus on Gutenberg means it might not offer as much to users of the Classic Editor or other page builders.
Remember, the best Markdown editors, like Dillinger, Typora, and HackMD, offer a balance of simplicity and power, making them ideal for a range of tasks from blogging to technical writing.
Don’t forget to check if the plugin is compatible with other tools you use. A seamless integration can save you a lot of headaches down the line.
The Basics of Markdown Syntax
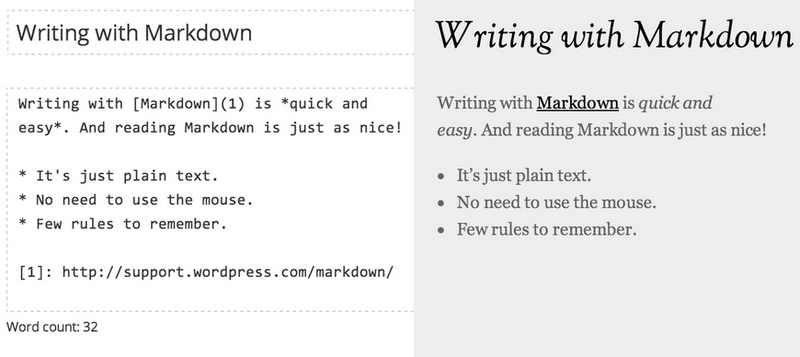
Diving into WordPress Markdown syntax can feel like you’re learning a new language, but trust me, it’s simpler than it looks. Markdown allows you to format text without the clutter of HTML tags, making your writing process smoother and your content more readable.
For starters, here’s how you can emphasize text: use a single asterisk or underscore for italic text, and double asterisks or underscores for bold text. Want to strike a conversation with strikethrough? Use double tildes like this: strikethrough.
Here’s a quick cheat sheet to help you remember some basic Markdown syntax:
- Bold:
**Bold** - Emphasized:
*Emphasized* - Strikethrough:
~~Strikethrough~~ - Horizontal rules:
---or***or___
Creating lists is a breeze with Markdown. Here’s a quick example:
* Unordered list item 1
* Unordered list item 2
* Unordered list item 3
1. Ordered list item
2. Ordered list item
3. Ordered list itemAnd when it comes to tables, the automated HTML table to Markdown converter simplifies table creation, saving time and maintaining formatting consistency. Useful for documentation, note-taking, and content creation.
Remember, the key to mastering Markdown is practice. Start with the basics and gradually incorporate more complex elements into your posts.
Converting Your Existing HTML to Markdown
If you’ve been blogging or creating content in HTML, you might be wondering how to transition those existing pages to Markdown. Fear not, it’s simpler than you think! Start by using a reliable HTML to Markdown converter, which can save you a ton of time and preserve your formatting.
Remember, the goal is to make your content more manageable and your workflow more efficient. Markdown’s simplicity is your ally here.
Once you’ve converted your content, you’ll want to double-check everything. Look out for elements that may not have a direct Markdown equivalent, like complex tables or forms. In these cases, you might need to do a bit of manual tweaking. But don’t worry, the effort is worth it for the clarity and ease of use that Markdown brings to your editing process.
fferent configuration options, so take a moment to explore the settings page. You’ll often find options for keyboard shortcuts, live preview, and other handy features that can enhance your writing experience.
Wrapping It Up
Alright, folks! That’s a wrap on our Markdown adventure in the WordPress realm. Whether you’re a seasoned Markdown maven or just dipping your toes into its streamlined syntax, I hope this guide has shed some light on how to jazz up your WordPress experience. From converting HTML to Markdown with ease to choosing the perfect editor that fits your flow, we’ve covered the essentials to keep your content creation as smooth as a buttery syntax. Remember, the right tools and a bit of Markdown magic can transform your blogging game. So go ahead, give it a whirl, and watch your productivity soar! Got questions, insights, or a favorite Markdown trick up your sleeve? Don’t be shy—drop a comment and share the wisdom. Happy Markdown-ing!
👉 This is How You Continue
- Experiment with different Markdown plugins to find which best suits your writing style and needs.
- Maybe use a dedicated Markdown Editor for a streamlined content creation process, taking advantage of its features to enhance your productivity.
- Practice writing in Markdown regularly to become fluent and discover new ways to make your content more interactive and reader-friendly.