HTML Table to Markdown Converter
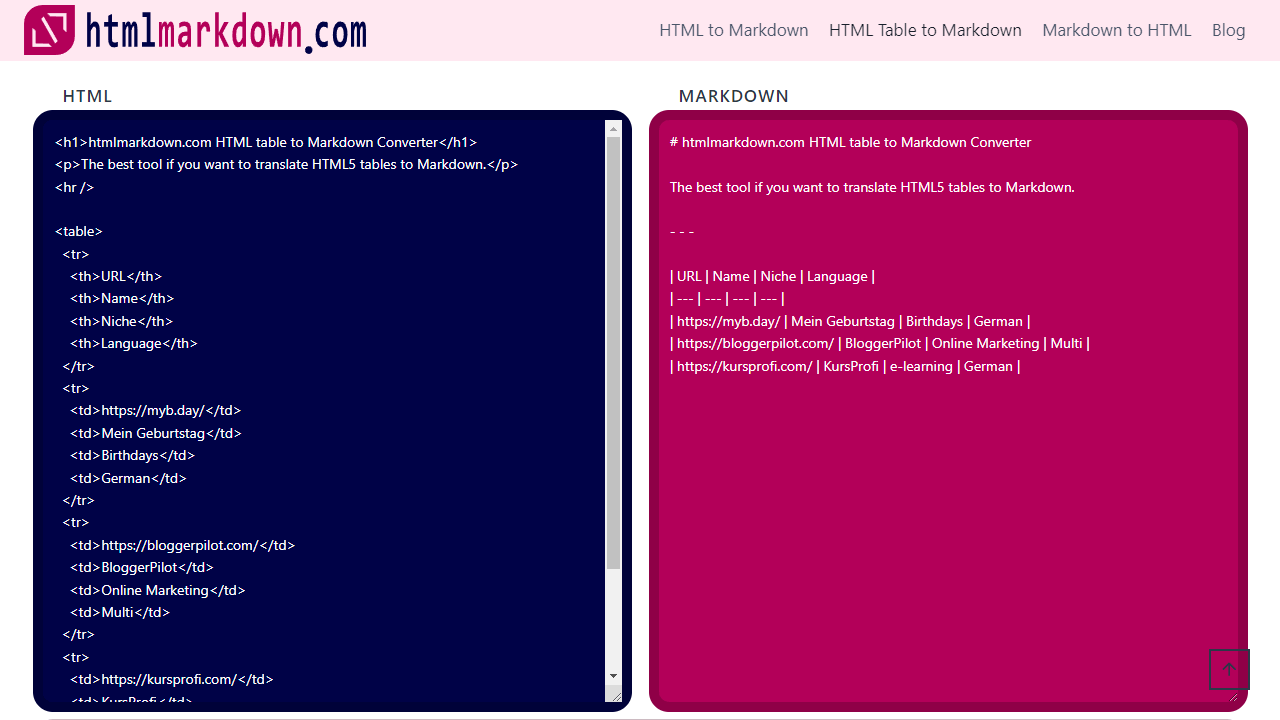
To use the HTML to Markdown table converter, simply paste or type your HTML table data into the left input text editor. As you type, HTML2Markdown converts your HTML table on the fly into the Markdown table format you can find on the right.
100% Local Processing: Your Data Stays Yours
Rest assured, none of your data is uploaded to the internet. The tool operates entirely within your browser, utilizing secure JavaScript. This means all processing and conversions happen locally on your device, ensuring your information remains private and secure.
Convert HTML table to Markdown
An HTML table to Markdown table converter specifically focuses on converting tables from HTML (HyperText Markup Language) format into Markdown syntax. This tool is designed for users who need to migrate table data from web pages or documents that are in HTML format to platforms or documents that utilize Markdown, a lightweight markup language known for its plain-text formatting syntax.
By automating the conversion of HTML tables into Markdown tables, this converter simplifies the process, saving time and maintaining formatting consistency without the need to manually translate complex table structures. This is particularly beneficial for creating or editing documentation, note-taking, and content creation where tables are needed in Markdown format.
How Tables in Markdown Work
Tables in Markdown offer a way to organize and present data in a tabular format. They are not part of the original Markdown specification but are included in many Markdown extensions and processors, such as GitHub Flavored Markdown (GFM). Here’s how you can create tables in Markdown:
Basic Table Structure
Tables in Markdown are created using pipes (|) to denote columns and hyphens (-) to create headers. A table begins with a row of headers, followed by a separator line that contains at least three hyphens (---) for each column, and then rows of data. Each row must use pipes to separate cell content.
Example of a Simple Table
| Syntax | Description |
|-----------|-------------|
| Header | Title |
| Paragraph | Text |This will render as a table with two columns (“Syntax” and “Description”) and two rows of data (“Header”/”Title” and “Paragraph”/”Text”).
Cell Width
The width of the dashes in the separator line does not determine the width of the column in the rendered table. The rendered output will adjust the cell width based on content.
Alignment
You can align text in columns by including colons (:) in the separator line. A colon on the left side of the hyphens aligns the column to the left, a colon on the right side aligns it to the right, and colons on both sides center the text.
- Left-aligned:
:--- - Right-aligned:
---: - Center-aligned:
:---:
Example:
| Syntax | Description | Test Text |
| :--- | :----: | ---: |
| Header | Title | Here's this |
| Paragraph | Text | And more |Text Formatting within Tables
You can format text inside table cells using Markdown syntax for links, inline code (using backticks), and emphasis (italic or bold). However, you cannot use block-level elements like lists, blockquotes, or code blocks within a table cell directly. HTML tags may be used for more complex formatting needs, such as line breaks or lists within a cell.
Escaping Pipe Characters
If you need to include a pipe character (|) as part of the cell content, escape it using its HTML character code (|) to avoid breaking the table structure.
Creating tables in Markdown can initially seem cumbersome due to the manual formatting required. However, various tools and online generators can help speed up the process by allowing you to create the table in a more visual interface and then convert it to Markdown syntax.
➽ To the HTML to Markdown Converter

➽ To the HTML2Markdown Converter
➽ To the Markdown2HTML Converter
This tool is made with the best Markdown converter: turndown